Antes pensaba que era muy complicado poder personalizar la página de error 404, pero resultó ser muy fácil, así que pienso que será bueno compartir contigo lo que hice y cómo lo hice.

¿Por qué personalizar la página de error 404?
Cuando entras a tu blog como administrador, siempre verás tus artículos, tus imágenes, tus páginas del blog justo donde las dejaste a menos que algo extraordinario haya pasado, pero los lectores tienen una panorámica diferente de nuestras webs, puede que no encuentren alguno de nuestros post o que alguno de los links no funcione correctamente y seguramente se irán de nuestro blog si se encuentran con algo como esto:

Eso es justamente lo que queremos evitar, esa es la función de la página de error 404, retener a toda costa a los lectores, imagina, ya están en tu blog, están interesados en algún contenido, tu esfuerzo ha valido la pena, pero en el momento que ya tienes captada la atención de ese lector se topa con un link caído y no tenemos un Plan B para retenerlo, se irá tan rápido como llegó…
¿Qué necesito para personalizar mi página de error 404?
Será sencillo, te mostraré dos métodos, uno tocando el código de tu blog y el otro usando un plugin.
¿Cómo crear una página de error 404 usando el código de tu template?
- ¡Ponte creativo! Debes buscar o diseñar una imagen que al ser vista, el lector se lleve una buena impresión en lugar de sentirse defraudado, esa imagen salvará tu tasa de rebote.
- Sube esa imágen a la galería multimedia de tu blog (Medios – Añadir nuevo)

- Selecciona la imágen que diseñaste desde la ubicación donde lo guardaste

- Cuando la imágen sea subida a tu blog, copia la URL de la misma imágen

- Ahora desde el administrador de WordPress, haz click en Apariencia – Editor

A tu mano derecha verás un listado con todo lo que puedes editar template de tu blog a través de código y no te preocupes, todo saldrá bien, sino nos comentas cualquier problema y lo resolvemos.
- Buscaremos donde diga “404 Template” y hacemos click, recuerda que si cambias el template de tu blog, también deberás modificar nuevamente este apartado.

- Copiarás y pegarás el siguiente código sustituyendo por completo al que tienes en tu template:
<?php get_header(); ?>
<h2><a href=»<?php bloginfo(‘home’); ?>» Haz clic aquí </a>Haz clic aquí para volver al home.</h2>
<img src=»Aquí tienes que copiar la URL de tu imágen, pero sin quitar las comillas»>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
- Click en «Actualizar archivo» y listo, tu página de error 404 lucirá similar a la nuestra, sólo que con la imágen que subiste previamente a tu blog:

El texto “Haz click aquí para volver al home” queda como un link para que al darle click el lector pueda regresar a la página de inicio de tu blog. Puedes verlo acá: https://dksignmt.com/123
¿Sencillo verdad?
Compártelo: [piopialo vcboxed=»1″]Personalizar la página de error 404 en WordPress es sencillo con estos pasos[/piopialo]
Método alternativo
¿Cómo crear una página de error 404 usando un plugin?
- Usando el Plugin Custom 404, te permite crear una página pre-diseñada para mostrarles a los lectores, similar a la personalización que hicimos anteriormente. Puedes ajustar a tu gusto el fondo, imágen, color y estilo de la letra.
Características Del Plugin Custom 404
- Fondo personalizable.
- Variedad de patrones.
- Múltiples fuentes.
- Almacén con 24 imágenes adicionales.
- Capacidad de funcionar en 5 diferentes idiomas.
- Muestra el último post publicado en tu blog.
¿Cómo configurar el Plugin Custom 404?
En Text and Font Settings se configura el título, fuente y contenido.

En Background decoration Settings se configura el fondo e imágenes que puedes agregar a tu gusto.

Esa es nuestra segunda opción “personalizada”, pero hay atajos que puedes tomar, aunque en lo personal no me parecen los mejores, creo que si el usuario no encuentra lo que desea, debe tener opciones para poder decidir. Sin embargo te mostraré otros plugins que sirven para redireccionar al lector a la página de inicio de tu blog:
- Creando una redirección a la página de inicio de tu blog:
Esto lo podemos hacer usando el plugin Redirection que simplemente aplica una redirección 301 a la home de tu web para que el usuario no salga de la misma cuando se encuentre con un error 404. Tiene algunas ventajas que también te menciono a continuación:
- Aplica automáticamente la redirección 301 cuando cambias la URL de un post.
- Te muestra estadísticas de cuántas veces se ha realizado una redirección, cuándo fue la última vez que pasó y quién se vió afectado por dicha redirección y dónde encontró tu URL.
- Posee varios lenguajes que se adaptan al de tu blog.
Bono Extra: Recibe los errores de “Page not found” en tu correo
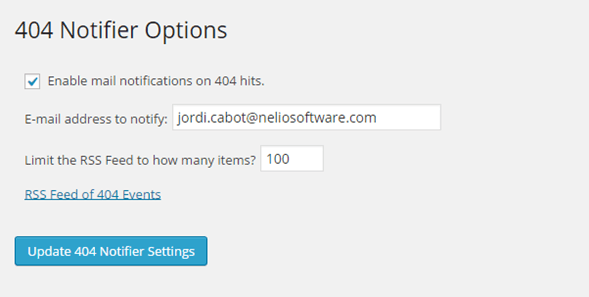
Si quieres mantenerte al tanto de qué links han dejado de funcionar en tu blog, hay una forma muy fácil y es usando el plugin 404 Notifier que básicamente lo que hace es enviarte un correo cada vez que un usuario quiere acceder a una página que no existe dentro de tu blog. Luego podrás ir y corregir ese link.
También puedes configurarlo para que le ofrezca al visitante una suscripción a tu feed.

http://www.google.com/6+654654

http://www.google.com/cse/404

http://feedburner.google.com/fb/a/home/404

http://www.youtube.com/esta-pagina-no-existe

Y la peor de todas: http://www.blogger.com/404




En lo personal me quedo con el primer método, me parece sencillo de aplicar aunque toques el código del template de tu blog, creo que es el que más se ajusta a lo que deseo que mis lectores vean cuando lleguen a una página de error.
¿A ti cuál método te gusta más? ¿Cómo personalizaste tu página de error 404?
